Necesitaba cambiar color del menú según la categoría del post en uno de los proyectos en los que estoy trabajando el tema de la pagina web es algo particular con un diseño moderno y colorido. La particularidad del tema es que tiene una cabecera distinta para cada categoría del Blog.

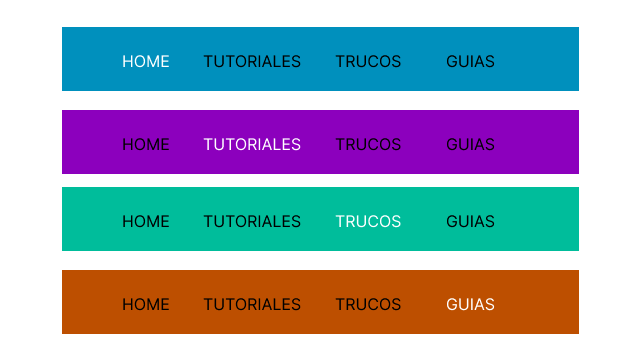
Esta cabecera aparte de contenido diferente tiene un color de fondo diferente para cada categoría, lo que hace que el menú de navegación de la pagina deba ir en ese mismo color, ya que esta integrado en la cabecera.
Aquí os dejo este truco que a mi me ha resultado muy útil, podéis consultar otro trucos en la sección de trucos de tecnolitas.com
Cambiar color del menú según la categoría del post
Asegúrate de que estás utilizando la función body_class()
Comprueba el header.php de tu tema y asegúrate de que la etiqueta body tiene un aspecto similar:
<body <?php body_class(); ?>>
Esto añadirá automáticamente un montón de clases a su etiqueta de cuerpo, incluyendo clases dependiendo de la página de archivo de categoría que esté viendo.
2. Utilizar un filtro para añadir clases de categoría a las entradas individuales
Inserte la siguiente función en el archivo functions.php de su tema:
function my_body_class_add_categories( $classes ) {
// Only proceed if we're on a single post page
if ( !is_single() )
return $classes;
// Get the categories that are assigned to this post
$post_categories = get_the_category();
// Loop over each category in the $categories array
foreach( $post_categories as $current_category ) {
// Add the current category's slug to the $body_classes array
$classes[] = 'category-' . $current_category->slug;
}
// Finally, return the $body_classes array
return $classes;
}
add_filter( 'body_class', 'my_body_class_add_categories' );
Esto también añadirá las clases de categoría a los posts individuales.
3. Añadir clases para las páginas
La función body_class() también puede ser filtrada para añadir clases para las barras de página. Añade lo siguiente a functions.php:
function my_body_class_add_page_slug( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'my_body_class_add_page_slug' );
Esto añadirá la clase page-title al cuerpo.
4. Estiliza a tu gusto
Esto variará de acuerdo con el marcado html de su tema, pero será a lo largo de las líneas de:
.td-header-main-menu {
background: blue; // The fallback colour for all pages
}
.category-showbiz .td-header-main-menu {
background: red;
}
.category-sport .td-header-main-menu {
background: yellow;
}
.category-shendetsi .td-header-main-menu,
.page-shendetsi .td-header-main-menu {
background: green;
}
Conclusión
Eso debería darte una idea general; no puedo darte instrucciones más específicas sin ver el sitio web en sí o sin saber qué tema estás usando.
¡Que tengas un Ingenioso día!
¡que tengas un ingenioso día!
Contrata tu plan Ingenios@ de Sistemas por 5€ al mes y responderé a todas tus preguntas sobre tecnología en el menor tiempo posible. Pasa a formar parte de la comunidad Ingenios@s de Sistemas y disfruta de contenido exclusivo y aprende sobre sistemas Open Source, Blockchain, SmarContract, Web3, Inteligencia Artificial y Reaidad Virtual, súbete al tren de la Revolución 4.0
Si quieres estar al día y no perderte nada Suscribete al Podcast Ingenios@s de Sistemas, un episodio diario que te mantendrá informado y formado en esta vertiginosa carrera.