Este tutorial te va a mostrar cómo habilitar el protocolo HTTP/2 y usar server push con Apache en Ubuntu 20.04. Como ya sabrás, HTTP/2 es mucho más rápido que el protocolo HTTP/1.1, principalmente porque el primero permite a un navegador web enviar múltiples peticiones al servidor web al mismo tiempo en una única conexión TCP (multiplexación) y recibir respuestas fuera de orden.

Hoy en día, el ancho de banda del usuario medio de Internet es mucho mayor que antes, lo que ayuda a cargar las páginas web más rápidamente. Sin embargo, una vez que el ancho de banda alcanza los 5Mbps, tiene poco impacto en el tiempo de carga de las páginas. Tanto si se utilizan 5Mbps como 10Mbps, las páginas web se cargan casi en el mismo tiempo. Lo que sí puede afectar en gran medida a los tiempos de carga de las páginas es la latencia y el número de viajes de ida y vuelta. Ese es uno de los problemas que resuelve la multiplexación HTTP/2.
Requisitos previos para habilitar el protocolo HTTP/2
La especificación HTTP/2 permite HTTP en texto plano, pero en la práctica, todos los navegadores web principales implementan HTTP/2 de forma que se requiere HTTPS. Por lo tanto, antes de habilitar el protocolo HTTP/2, debe habilitar HTTPS en su sitio web. Puede leer la siguiente guía detallada para habilitar HTTPS
HTTP/2 en Apache está listo para la producción a partir de la versión 2.4.26. Así que necesitará Apache 2.4.26 o superior construido con mod_http2, el módulo HTTP/2 de Apache. Ubuntu 20.04 viene con Apache 2.4.41, que se puede comprobar con:
apache2 -v
Muestra de salida:
Server version: Apache/2.4.41 (Ubuntu) Server built: 2020-04-13T17:19:17
Una vez que cumpla los dos requisitos anteriores, siga las siguientes instrucciones para activar HTTP/2 en Apache.
Habilitar el protocolo HTTP/2 en el host virtual de Apache
En primer lugar, debes habilitar el módulo HTTP/2.
sudo a2enmod http2
A continuación, edita tu archivo de host virtual de Apache. Si activaste HTTPS con Let’s Encrypt, entonces el host virtual SSL se crea como un archivo separado que termina con le-ssl.conf.
sudo nano /etc/apache2/sites-enabled/tu-sitio-le-ssl.conf
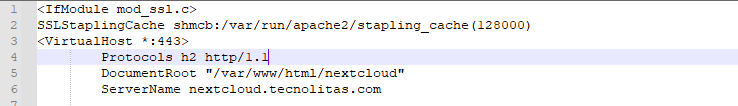
Coloca la siguiente directiva después de la etiqueta de apertura .
Protocols h2 http/1.1

Guarda y cierra el archivo. A continuación, reinicia Apache para que los cambios surtan efecto.
sudo systemctl restart apache2
If you are using mod_php
Si utilizas el módulo mod_php con Apache, entonces estás utilizando el módulo MPM prefork. Desafortunadamente Mod_http2 no soporta prefork. Puedes usar el módulo event MPM para soportar HTTP/2 y eso requiere que ejecutes PHP con FastCGI porque event MPM no es compatible con mod_php. Siga los siguientes pasos para cambiar de prefork a event MPM.
Desactivar el módulo PHP7.
sudo a2dismod php7.4
Desactivar el módulo MPM prefork.
sudo a2dismod mpm_prefork
Habilitar el módulo Event MPM, Fast_CGI y setenvif.
sudo a2enmod mpm_event proxy_fcgi setenvif
Instalar PHP-FPM
sudo apt install php7.4-fpm
Iniciar PHP-FPM
sudo systemctl start php7.4-fpm
Habilitar PHP-FPM para que se inicie en el momento del arranque.
sudo systemctl enable php7.4-fpm
Establece PHP-FPM como el manejador de PHP de Apache usando el siguiente comando, que habilitará el archivo /etc/apache2/conf-available/php7.4-fpm .conf.
sudo a2enconf php7.4-fpm
Reinicie Apache para que los cambios surtan efecto.
sudo systemctl restart apache2
Prueba
¿Cómo sabes que tu sitio utiliza realmente el protocolo HTTP2?
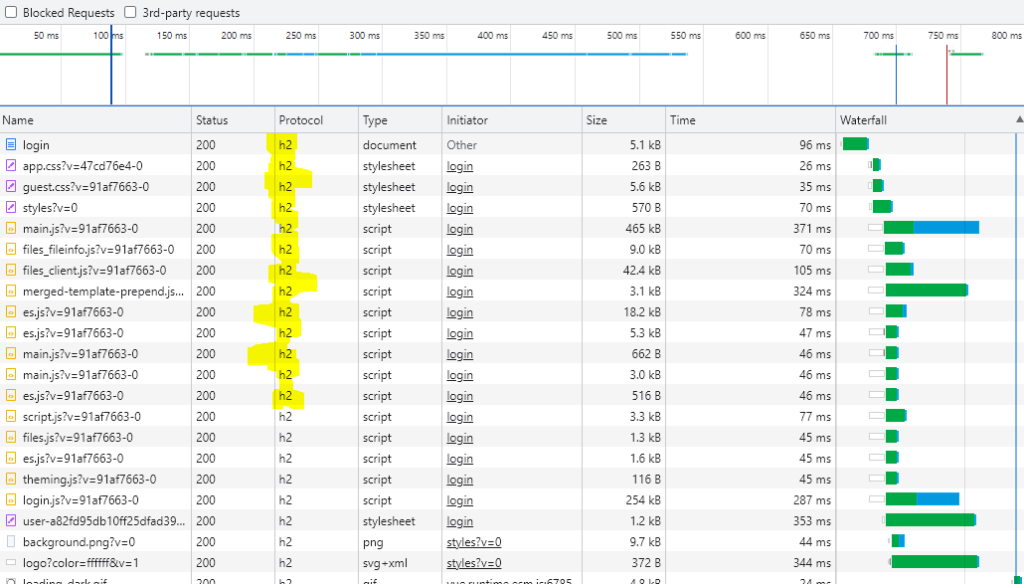
- En Firefox o Google Chrome, carga una página de tu sitio, luego presiona Ctrl+Mayús+I para abrir las Herramientas del Desarrollador, haz clic en la pestaña Red. Podrá ver el protocolo que se utiliza para su dominio.
- También puedes instalar la extensión HTTP/2 y SPDY Indicator en Google Chrome.
- Instala la extensión HTTP/2 Indicator en Firefox.
- La herramienta de prueba HTTP/2 en línea de KeyCDN puede decirle si HTTP/2 y ALPN son compatibles con su sitio.
Observa que es posible que tengas que borrar la caché de tu navegador porque los objetos almacenados en la caché pueden ser marcados por error con el protocolo HTTP/1.1.

Cómo activar el push del servidor
HTTP/2 incluye una función llamada “server push”, que permite al servidor web enviar recursos que el navegador web no ha solicitado, pero que son necesarios para cargar las páginas web. Por ejemplo, si el navegador web solicita un documento HTML, el servidor web sabe que el cliente necesitará el archivo CSS asociado y lo envía junto con el documento HTML, eliminando así la necesidad de que el navegador web envíe la solicitud de CSS, por lo que se reduce un viaje de ida y vuelta.
Aquí, utilizo WordPress como ejemplo. Los siguientes recursos son comúnmente necesarios para el sitio de WordPress.
- style.css: la hoja de estilo principal, situada en la raíz del directorio del tema.
- jquery.js: Biblioteca JQuery
- jquery-migrate.min.js: el antiguo JQuery
- wp-embed.min.js: para incrustar vídeos
Para empujar estos recursos a los clientes, añade las siguientes directivas en el bloque <VirtualHost>. Reemplaza twentyseventeen con el nombre de tu propio tema de WordPress.
Header add Link "</wp-content/themes/twentyseventeen/style.css>;rel=preload"
Header add Link "</wp-includes/js/jquery/jquery.js>;rel=preload"
Header add Link "</wp-includes/js/jquery/jquery-migrate.min.js>;rel=preload"
Header add Link "</wp-includes/js/wp-embed.min.js>;rel=preload"
Guarda y cierra el archivo. A continuación, reinicia Apache para que los cambios surtan efecto.
sudo systemctl restart apache2
Recuerda que debes añadir el siguiente código en el archivo functions.php para eliminar el número de versión de los archivos CSS y JavaScript de WordPress. Cuando WordPress se actualice, el push del servidor no funcionará si se añade el número de versión a estos archivos.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Pruebas de empuje del servidor
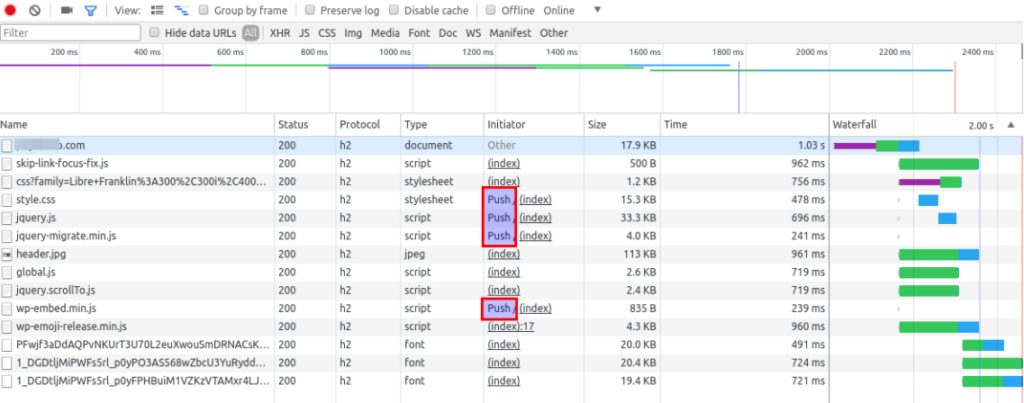
En el navegador Google Chrome, carga tu página, luego presiona Ctrl+Mayús+I para abrir las herramientas de desarrollo y haz clic en la pestaña Red. Pulse F5 para recargar. Como puedes ver en la siguiente captura de pantalla, el server push está funcionando en una de mis páginas web. Si ves “desde la memoria caché”, haz clic con el botón derecho del ratón, borra la caché del navegador y vuelve a cargar.

¡Que tengas un Ingenioso día!
¡que tengas un ingenioso día!
Contrata tu plan Ingenios@ de Sistemas por 5€ al mes y responderé a todas tus preguntas sobre tecnología en el menor tiempo posible. Pasa a formar parte de la comunidad Ingenios@s de Sistemas y disfruta de contenido exclusivo y aprende sobre sistemas Open Source, Blockchain, SmarContract, Web3, Inteligencia Artificial y Reaidad Virtual, súbete al tren de la Revolución 4.0
Si quieres estar al día y no perderte nada Suscribete al Podcast Ingenios@s de Sistemas, un episodio diario que te mantendrá informado y formado en esta vertiginosa carrera.